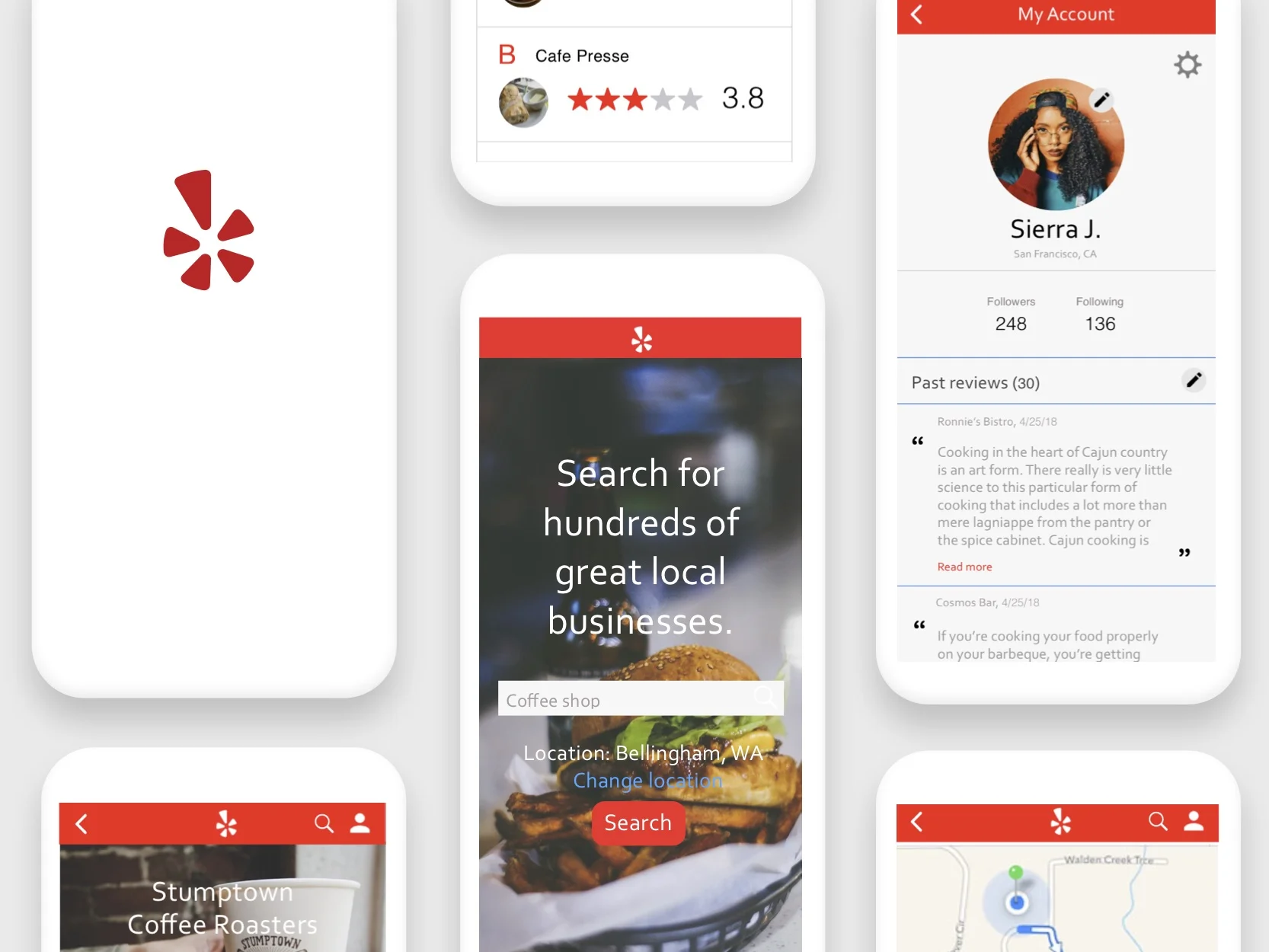
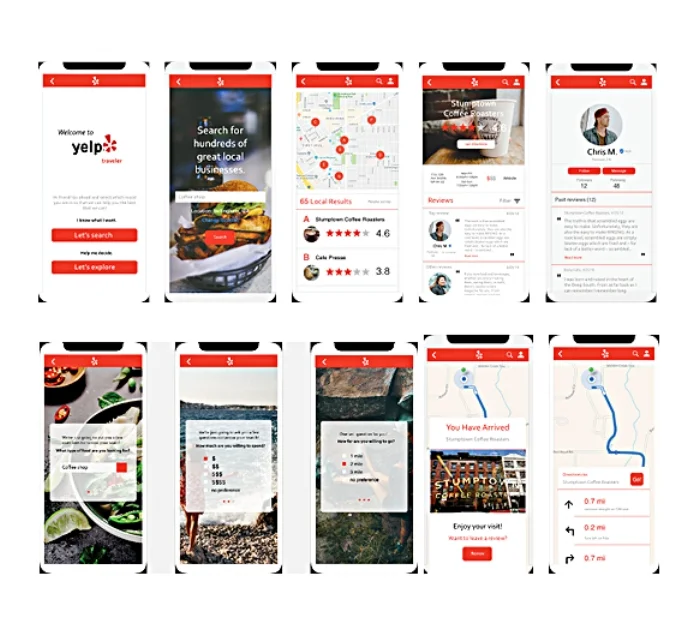
Yelp Traveler UX/UI Design
I worked with a partner on the creation of a niche app “Yelp Traveler”
The Mission
Yelp is a niche app designed specifically to help travelers explore new places, connect with people, and experience different cultures. The app will have a sense of community so that any recommendations made feel legitimate and trustworthy.
The Challenge
To be able to connect travelers who are exploring new locations with new and exciting local businesses. While doing this we also wanted to address issues users have found with the app as well.
The Solution
A niche app specifically for travelers. The app will include specific features to combat the past issues of uneasy design flow and a need for more connectivity.
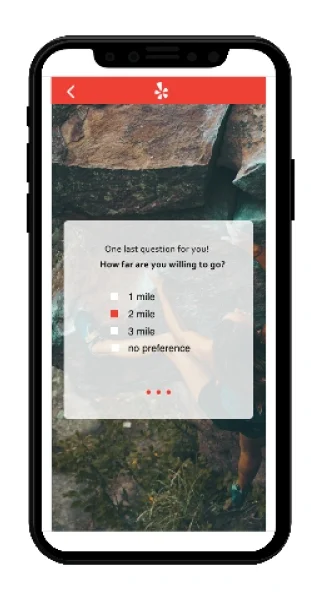
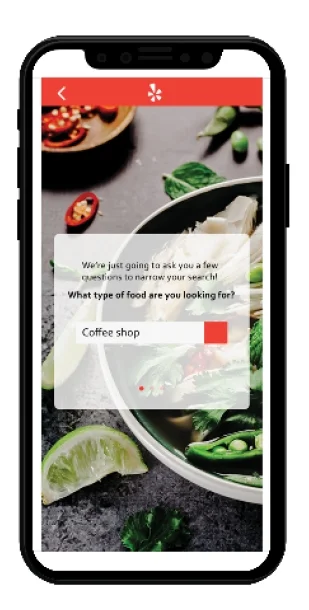
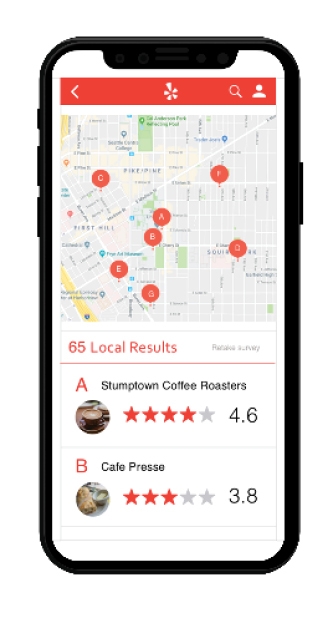
Feature 1: We included a survey to help you customize and figure out what you are wanting. It is an on boarding experience that helps you based on your mood you’re in and narrowing down your options.
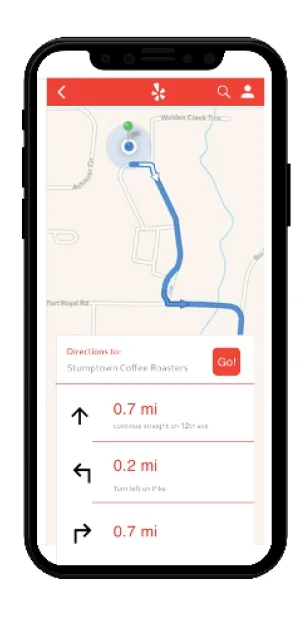
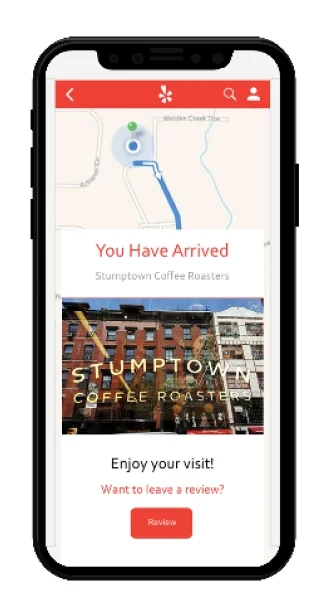
Feature 2: We included a Google Maps feature to take you where you are needing to go. This differs from Yelp’s current design were you have to click on the map to put in your directions through google maps. Our solution gives you a direct link. It takes away the pain of having to switch apps or input information.
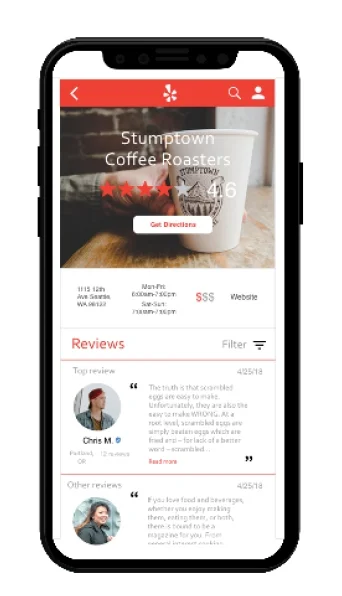
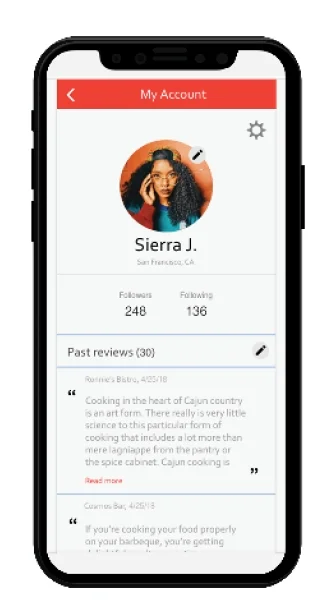
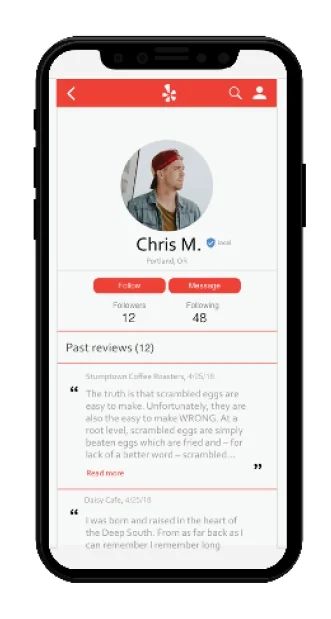
Feature 3: A straightforward way to view content on the page. Giving it a clean and modern look will help the user to not feel overwhelmed.
Feature 4: It is so easy to become a Yelper and be in this community now. You can keep in contact with anyone you might have met abroad. You will have your own profile to interact with other users. We have put verification checks next to people who have been apart of the community for some time or are considered locals. This way you can get legitimate information from locals while also making some social contact.
The Process
Using tools such as Sketch, InVision, and even printing out different design flows to have users test gave us a good process to identify pain points for users and ultimately find creative solutions.